During the Quality Control phase of a web design and development project, cross-browser testing is vital. Find out why and how to implement this test.
Cross-browser testing is the process of reviewing and comparing website functionality and styles across multiple browser platforms, operating systems, and mobile devices to uncover any potential discrepancies.
We all have a preferred browser that we use daily, so it can be easy to forget what the rest of the population is using to access a website. Whether you’re a developer, designer, or quality control inspector, you have to consider the countless methods end-users can utilize to interact with your website.
There are many corporate companies that require their employees to stay in one specific browser/browser version, and it’s not always the most up-to-date version. It’s also possible that the end-user could have an older operating system, such as Windows XP, which is unable to run versions of Internet Explorer newer than version 8.
One of the main aspects of cross-browser testing to keep in mind is that CSS styles render differently across browsers/browser versions, especially in terms of what is supported and what is not. Older versions of Internet Explorer are generally the most affected by unsupported CSS elements and newer HTML tags.
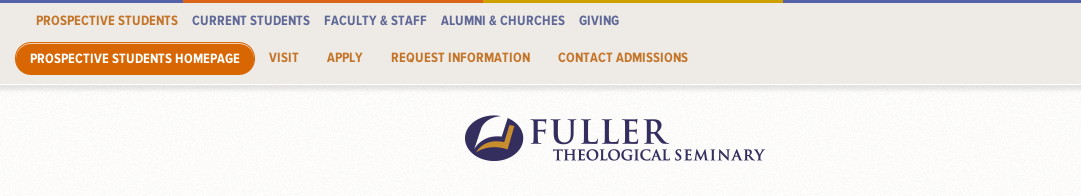
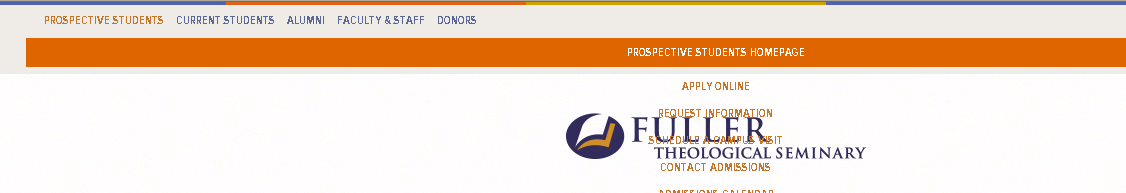
Example:
Header in Chrome

Header in Internet Explorer 7

In order to resolve these issues, front-end web developers can target specific versions of IE and write new code that will override the unsupported code without affecting any other browser. As a tester, it is important to determine which exact browsers/browser versions are affected by an issue so only those variations are updated through the CSS.
The Testing Process
At Diagram, we recommend using the latest version of Google Chrome or Firefox as your default browser, but since we realize that there can be some dramatic differences between platforms, we include all of the following in our quality control testing:
- Google Chrome (Mac and Windows)
- Firefox (Mac and Windows)
- Safari (Mac and Windows)
- Internet Explorer, versions 7-11 (Windows)
- iPhone
- Droid
- Windows Phone
- Blackberry
- iPad
We usually begin by running a thorough test of all styles and functionality in our preferred browser (Google Chrome) to develop of a base idea of how the site looks and functions. It also helps to get a list of issues started so they can be referenced when the same issues are spotted in other browsers.
Next, all other browsers are tested one at a time, starting with the oldest version of Internet Explorer (version 7). Testing in this order helps to quickly separate the issues that most likely affect all browsers from the issues that are probably just related to Internet Explorer. Once all of the desktop browsers have been reviewed, we wrap up our testing with mobile devices. If the site being reviewed is not responsive, then we usually limit our device testing to just the iPad or iPhone to make sure there aren’t any blocking issues. If the site is responsive, we test using the standard browser on all major mobile devices.
Testing across multiple browsers and devices can become very time consuming, so we try to aim our tests towards the front-end styles and any custom functionality that utilizes JavaScript or back-end programming (rotating banners, drop-down menus, image scaling, hover effects, forms, etc.).
Graceful Degradation
As mentioned, older versions of Internet Explorer can be quite troublesome when it comes to resolving issues. There are certain things that either can’t be fixed or aren’t worth the trouble.
In Internet Explorer 8 and 9, it’s common to see minor differences in spacing, positioning, and hover effects when compared to Google Chrome or Firefox. In Internet Explorer 6 and 7, the testing standards are slightly different due to the low percentage of users that still actively use these versions. Rather than reviewing all of the styles and JavaScript features, the main focus of testing shifts to functionality and usability. This is what is known as “graceful degradation.”
Image transparencies, 3D hover states, box shadows, and fancy TypeKit fonts are some of the more common features that are not supported in Internet Explorer 6 and 7. With that being said, testing should ensure that the end-user is still able to access all content on the site and carry out basic functions, such as: opening links, performing a search, submitting a form, viewing content that is hidden in an accordion or tabbed module, etc.
Staying Up to Date
Since browsers are constantly updating and new versions are being released on a regular basis, keeping track of any changes that might impact how sites work is important. It is essential to continue to test across a wide variety of browsers/devices in order to accommodate a broader audience. One thing site owners can do to determine which main browsers to focus on is to review their site’s analytics report. The report will show the percentage of site viewers using specific browsers/browser versions, operating systems, and devices. Ensuring that content displays/functions correctly in all applicable browsers will help to provide the best possible experience for your current end-users and expand your future audience.
Do you have any questions or tips of your own on QC testing your site across different browsers? Let us know in the comments below!
Related Posts

User Onboarding Process: Guiding Visitors Through Your Website
We offer some tips on how to design a website in a way that helps users intuitively understand how to use it to accomplish their goals.

What is Umbraco CMS?
Migrating your content management system? Why not consider Umbraco? Learn about this .NET CMS, pricing and why it's the right choice for your organization.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.

