The HubSpot Developer Extension for Chrome/Chromium adds useful shortcuts to commonly used HubSpot Query Parameters, and tools for making HubSpot Development easier and more enjoyable. In this post, we'll breakdown the plugin and its features.
With all the new enhancements that have been released on the HubSpot platform (such as the new Design Manager, Custom Modules, Search, and the new Menu) there have been more and more things that HubSpot Developers have had to keep in their arsenal. Whether this is a sheet of paper with all debugging parameters listed for quick reference or using bookmarks to quickly get to areas of the platform that developers use most often, it can become quite labor intensive when creating things. Well, thanks to some highly dedicated developers (and even some contributions from HubSpot developers themselves), the developers on the HubSpot platform now have one tool to solve a majority of their pain points, speed up time on deliverables, and keep their sanity.
Meet the "unofficial" HubSpot Developer Extension for Chrome
The HubSpot Developer Extension exists to help Designers/Developers on the HubSpot platform get around quickly and make use of commonly used parameters for testing/building your HubSpot pages. Let's take a deeper look at what this Chrome plugin offers.
After installing the plugin (there is also a beta version available for those who like to live on the wild side), and upon clicking on the logo for the plugin in your browser bar, you will be shown two tabs: Debug and Develop

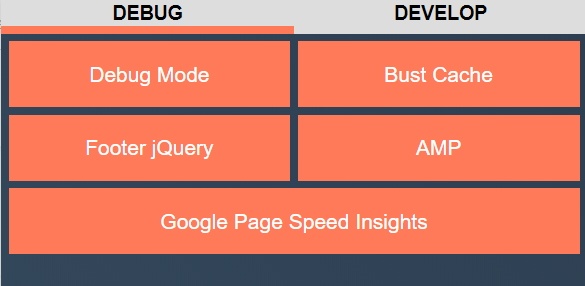
The Debug Tab
The Debug Tab provides four of the most commonly used HubSpot Parameters when debugging a website and one very common tool used by just about anyone for checking site performance.
-
Debug Mode: Applies the ?hsDebug=True parameter to your existing URL. This parameter will allow you to view a page without minification of resources and also provide you with additional information at the end of your "view source" code such as Total Request Time, a breakdown of how long each module took to load on your page, and if you're using HubDB how long the queries took to load.
-
Bust Cache: The most used feature of the plugin, applies ?bustcache=[randomNumber] parameter to your existing URL with a random number appended. This helps when you are making changes to CMS pages and are not seeing them reflected right away. HubSpot uses Cloudflare caching for some pages so when using this parameter, it helps to see developmental changes being made that haven't been cached just yet.
-
Footer jQuery: Applies ?hsMoveJQueryToFooter=True to your existing URL. By default, HubSpot loads jquery in the header of your site. While this can sometimes cause a delay in loading your site, it is often best practice to use jQuery (or any javascript for that matter) in the footer of the site if possible. This parameter gives you the ability to view how your site would render with jQuery being called in the footer. If it works for you, you can always go into your site settings and change where jQuery should load.
-
AMP: Applies ?hs_amp=True to the existing URL. This returns your page as it would be if it were an AMP version of your page. Right now this only works on blog pages but will be implemented into normal site pages and custom modules soon.
-
Google Page Speed Insights: This calls out to Google's Page Speed Insights Service via API and returns your scores for both desktop and mobile versions. These numbers are useful for getting a rough estimate on how well your site is performing. If you see low scores, you should definitely hop over to the page speed insights tool from Google to get more specifics on what you can do to improve this score.
The Develop Tab
This tab includes quick links to documentation, the community, and two much-needed additions to your HubSpot portal that HubSpot doesn't currently have implemented.
-
Documentation: This contains quick links to HubSpots Documentation for Functions, Variables, Filters, and HubDB.
-
Community: This contains links to the Design Forum, Developer Forum, and the Ideas Forum on HubSpot's website.
-
DM2 - Dark Theme: This does exactly as the name implies. You can now have a dark theme option for your Design Manager. This makes it much easier on the eyes and is a preferred style of many developers out there.
-
UI Tweaks/Dev Menu: This option enables what can only be described as the single greatest feature that all devs need for HubSpot - A Developer Dropdown Menu in the current HubSpot Menu. From this menu, you can access the most commonly used areas by developers of the HubSpot System.
Seems cool, is it really being used though?
Absolutely! While it might not be as well known outside of the HubSpot Developer Slack members, this plugin is actively being used by over 380 people and is also in the process of being translated to Spanish, German, and Japanese (the languages HubSpot officially supports). The extension is currently rated a 5 out of 5 and, personally, I don't ever see this changing as this extension is a must-have for all of those who develop on the HubSpot platform.
You can grab the HubSpot Developer Extension by clicking here. Full documentation on this extension as well as any updates can be accessed by visiting the extensions GitHub repo. Because this is an open-sourced project by the community, contributions to the extension are always welcome. If you are in the HubSpot Developer slack, you can always join the #developer-extension channel to join in on the conversation there.
Related Posts

3 Pro Tips to Make Your HubSpot Workflows Successful
HubSpot's workflows are a powerful tool for connecting with your customers. We share 3 pro tips for getting the most out of your workflows.

Accessibility Playbook Resources
Useful accessibility resources that are free for web designers, web developers, and content creators to help them build more inclusive websites.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.

