Streamlining the Content Editing Experience with Episerver
Brad McDavid#CMS, #Episerver, #Code

We look at how Episerver allows developers to customize the editing interface and streamline the process of content creation.
At Diagram, we’re big proponents of the Episerver content management system (CMS), which provides some amazingly powerful and flexible tools for website owners. One area that we’re especially impressed by is the editing experience provided by the Episerver user interface (UI).
We’ve previously discussed how Episerver allows for true on-page editing, allowing a site’s editors to see how the content they create will appear on the site as they are editing it. However, the Episerver UI provides a multitude of additional tools to improve the editing experience, so we wanted to look at how the Episerver UI can be customized to meet an organization’s needs.
Custom Page Properties
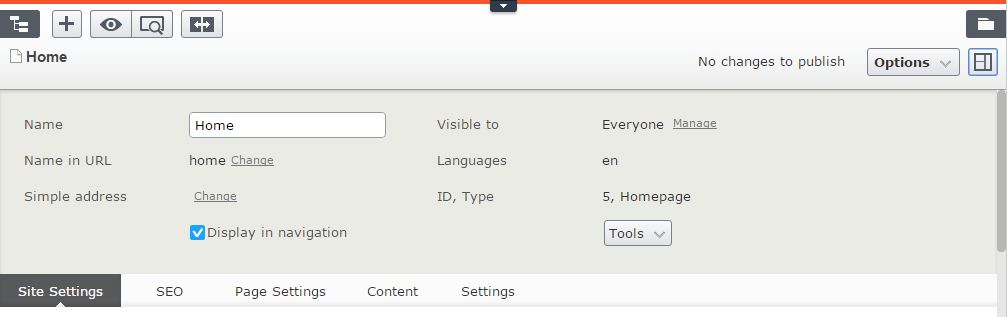
While Episerver defaults to on-page editing, it also allows users to edit a page’s properties, providing a great deal of power and flexibility. When switching from on-page editing to the properties view, users will be able to select different tabs and edit the page’s settings as well as its content.

When building the different page types available in Episerver, developers are able to define a page’s properties and use different attributes to “decorate” these properties. This can include the items located in the header area of a page’s properties, as well as individual tabs that can be used to define properties like metadata, related content blocks, and other custom settings.
Episerver gives developers the power to specify which attributes are included in a page and what order they appear in. Here is an example of code that defines custom tabs and specifies their order across all properties:
[GroupDefinitions()]
public static class UITabNames
{
// Ensure content tab is always 1st
[Display(Order = 1)]
[RequiredAccess(AccessLevel.Edit)]
public const string Content = SystemTabNames.Content;
[Display(Name = "RelatedContent", Order = 2)]
[RequiredAccess(AccessLevel.Edit)]
public const string RelatedContent = "RelatedContent";
// Hide this tab unless you are an admin
[Display(Name = "EmailSettings", Order = 1000)]
[RequiredAccess(AccessLevel.Administer)]
public const string EmailSettings = "EmailSettings";
// Hide this tab unless you are an admin
[Display(Name = "SiteSettings", Order = 2000)]
[RequiredAccess(AccessLevel.Administer)]
public const string SiteSettings = "SiteSettings";
}
Here is an example of code that would be used to assign a tab to a specific property:
[Display(GroupName = UITabNames.EmailSettings)]
public virtual string FromEmail { get; set; }
Permissions
In addition to defining the tabs included when editing content, developers can also set permissions for content properties. For instance, if a tab which include global site settings should only be available to site administrators, it can be restricted so that it is only available to users with administrative permissions. In this case, the tab will not even be visible to users who do not have these permissions.
It is also possible to set permissions for individual fields within tabs, ensuring that users who don’t have permissions to edit those fields will be unable to do so. By using these permissions options, developers can streamline the UI for site editors, showing them only what they need to see and edit rather than confusing them by including options that are not relevant to them.
Here is an example of code that defines an “Email Settings” tab and restricts its visibility to users who are in the “EmailAdmins” role:
namespace WSOL.Web.Business.UIDescriptors
{
using EPiServer.Core;
using EPiServer.Shell.ObjectEditing;
using EPiServer.Shell.ObjectEditing.EditorDescriptors;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading;
///
/// Hides EmailSettings tab if user isn't in EmailAdmins role
///
[EditorDescriptorRegistration(TargetType = typeof(ContentData))]
public class EmailTabAdministration : EditorDescriptor
{
private IEnumerable _Roles;
private string _Tab;
///
/// Empty constructor
///
public EmailTabAdministration() : this ( new string[] { "EmailAdmins" }, "EmailSettings")
{
}
///
/// Constructor
///
///
///
public EmailTabAdministration(IEnumerable roles, string tab)
{
_Roles = roles ?? Enumerable.Empty();
_Tab = tab;
}
///
/// Determine if user has access to tab
///
///
///
public override void ModifyMetadata(ExtendedMetadata metadata, IEnumerable attributes)
{
bool hasAccess = _Roles.Any(x => Thread.CurrentPrincipal.IsInRole(x));
if (!hasAccess)
{
foreach (ExtendedMetadata property in metadata.Properties)
{
if (property.GroupSettings != null && string.Equals(property.GroupSettings.Name, _Tab, StringComparison.OrdinalIgnoreCase))
{
property.GroupSettings.DisplayUI = false;
return;
}
}
}
}
}
}
Localization
As part of Episerver’s localization capabilities, the labels used for tab names and individual properties can be translatable. This allows for automatic translation of these labels into different languages. For more information about localizing the Episerver user interface, please see this page on Episerver’s site.
Making the Editing Process Intuitive
CMS websites can be complicated, and pages created within these systems can include a multitude of properties and options. Through the options described above, as well as other valuable capabilities such as personalization and e-commerce, Episerver provides some great tools that makes the process of creating and editing content easy and intuitive, while also providing customization that can meet an organization’s needs.
Do you have any questions about how to customize the Episerver user interface? Do you want to know more about how Diagram can help you create a website that includes everything you need to build a successful digital strategy? Please contact us, and we’ll work with you to help you find success in your online efforts.
Related Posts

Custom Fields and ElasticSearch
Diagram's Ryan Duffing offers a tutorial on indexing and retrieving custom fields with Epinova.Elasticsearch for Optimizely (formerly Episerver).

Why Choose a CMS?
We look at the advantages that a Content Management System (CMS) can bring to your digital and content marketing strategy.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
