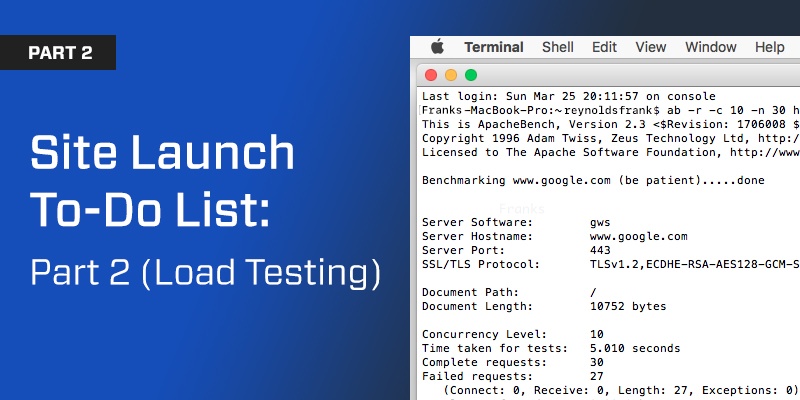
Site Launch To-Do List: Pt. 2 (Load Testing)
Rob Schall Sr. Web Developer#Hosting

We share why you should load test your website, what you should test and the correct load testing method.

One of the most commonly overlooked steps in any website rebuild or update involves load testing. Many companies would lead their clients to believe that, in this day and age, with all of the hardware, high speed internet and cloud computing, that the speed of your web site is all but ensured. Not only is that progress misunderstood, it can lead to a complete failure of your new site and a black eye for a company which has just spent a good amount of an investment in a brand new web site.
The internet is much faster and computing power has become much cheaper over the past decade. However, your new website still is not guaranteed to run quickly under its production load. In fact, we’ve run into situations where a client has worked with another agency, spent thousands of dollars on a newly redesigned, replatformed, and reimagined website only for our team to discover their website wouldn't be able to handle more than one user per second. By simply performing a basic set of load testing actions, the client learned that large portions of their site were not cached properly and the site was not developed in a way to handle large numbers of concurrent users.
When should I Load Test my site?
Beyond determining the functionality of your new site, how it might look and who your potential visitors are, you should first understand the level of visibility the site will have. Will it be viewed by a few hundred users per day? Or will it be seen by millions? How long is the average visit on the site and how long would you like a user to interact with the site? Will they be uploading data, searching for items, viewing lists of content, or will they be doing something else? All of these questions help determine what your site’s capacity will look like. It will also help the developers understand their limitations when programming different components.
After you’ve determined capacity needs and go through the rest of the site build process, when is the best time to actually test the site? Will it hold up to the ideal loads and will it be able to grow with the eventual site load over time? We recommend the first full testing be completed just after the quality control (QC) process. This allows for the developers to get all of the functional components completed and make any adjustments needed from the first round of QC.
Load testing should be completed prior to any client sign off (especially since there’s a good chance the site will be shown to stakeholders and the last thing you’d want is the website to fail at their first real look at it). In addition, the new site should be placed on its production hardware to simulate full capacity.
While load testing in a development environment can be very helpful throughout the development process to ensure basic requirements are met, in many instances, the development servers are far more powerful than the purchased equipment the client has acquired.
How do I determine what should be Load Tested?
Now that you’ve determined when you are going to test, the next key component is determining what specifically to test. Most clients and other agencies typically will review a client’s Google Analytics data and select the top 3 or 4 pages for testing. This can overlook some glaring problems, even thought it helps to ensure the most public facing pages are checked.
We typically sit down with all developers involved on the project and ask them a simple question “What 4 or 5 components on the site require the most server processing (CPU, Memory, Disk Utilization)?” This most commonly results in pages with large listings, search results, and complex page types with external feeds, etc. While these pages may only get 5 or 10% of the site’s usage, if one of them wasn't optimized and up to par, it could take down a web site when hit by even 2 or 3 people. The complete list of pages we tend to test are:
- Homepage
- One or two interior landing pages
- Content page
- Search results
- Listing page
- Complex content page
How do I determine the correct Load Testing method?
Each agency and developer has their own way to test their site. We typically ensure that the person performing the tests has not done any significant development work on the site in question. Bringing a fresh set of eyes will ensure that you identify most or all potential issues.
A variety of testing software/websites are available to accomplish these tasks. Some are more geo-graphically diverse (helpful when testing CDN compatibility), others are more interactive (you can program a set of actions a user might take, including logging in or submitting a form) and some are simply brute force tests to ensure the page in question will load under duress and at what point it will break. The key is to understand what you are testing, why you are testing it and what to look for when reviewing the results.
Go forward and Test!
Load testing is a vital step in the roadmap of a site rebuild. Ensuring the final product is up to par and will withstand the stress placed upon it will keep your business’s credibility intact and keep your users coming back again and again.
Related Posts

Website Content Migration and Knowing What to Keep
With website migrations not all content should be moved. Here are the first critical steps to begin analyzing your content prior to migration.
Should Headless Be a Part of Your Digital Strategy?
Should a headless CMS should be a part of your digital strategy? Explore the benefits, challenges, and whether this CMS solution is right for your needs.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
