Optimizing for Touch
Dennis Kardys Head of Design & Development#Design, #Mobile, #Design Advice

Optimizing for mobile does not mean optimizing for touch. Make your site more touch friendly with our 5 tips.
A familiar question: “Help, how do I make our website more touch friendly for mobile?” Often, discussion surrounding touch-support is a subset of a larger conversation about mobile strategy. There’s a notion that optimizing for mobile means optimizing for touch—it’s high time we decouple the two. While touch screens are indeed a core feature of modern smartphones and tablets, they are by no means limited to them.
Touchscreens On the Rise
In 2013, over 20 million touch-enabled notebook PC’s were shipped. By 2017, an expected 40% of notebooks will support touch.1
This coincides with a decline in traditional desktop and laptop sales, as people shift toward smaller portable devices like tablets, clamshells and hybrid notebooks—a market experiencing an explosive 54% growth rate2.
In coming years the question to ask isn’t “Which devices will support touch?” but rather, “will there still be screens that don’t?”
A Touch-optimized Baseline
Recognizing that touch screens are not unique to smartphones and tablets has strategic implications. It means the design decisions we make to support touch should apply universally across all screen sizes and breakpoints. It demands we shift away from the idea that a big screen and mouse are the de facto means of interacting with websites. Fortunately, many of the design decisions that will result in a better touch experience will also improve the usability of your site regardless of what people are using to access your site.
Make your site more touch friendly with these 5 tips:
1. Create Large Targets.
Whether you want somebody to click or tap, having large target areas makes your site easier to use. Our fleshy fingertips are far less precise than mouse pointers, so making sure that links, buttons and menu items comfortably map to the average finger-size will decrease the likelihood of click or tap errors. The recommended size varies depending on which set of published guidelines you refer to, but here are some standards:
the minimum recommended target area is 28 x 28px (1cm x 1cm), and at the high end (when accounting for thumbs), 72px is suggested. If you want to fall somewhere in between, an MIT Touch Lab Study3 suggests 1.6 to 2cm, or 45-57px. While this may look a bit clunky compared to what you’re used to as far as wide screen conventions go, having targets that are easier (hence faster) to hit is a benefit to all user, regardless of whether they’re using their mouse or their hands.
Recommended Tap Target Sizes
 |
minimum 28 x 28px (Nokia Developer Resources) |
 |
recommended 34 x 34px (Windows Phone UI Guidelines) |
 |
recommended 44 x 44px (Apple HIG) |
 |
thumb-friendly 72 x 72px (MIT research) |
2. Space things out.
In a similar vein, avoid stacking buttons and controls, and create buffers between targets so that people don’t accidentally mis-tap. Clearly define the boundaries of active areas. To make text easier to highlight and copy, and to make inline links easier to hit, use a healthy font-size and line-height.
3. Design for thumbs.
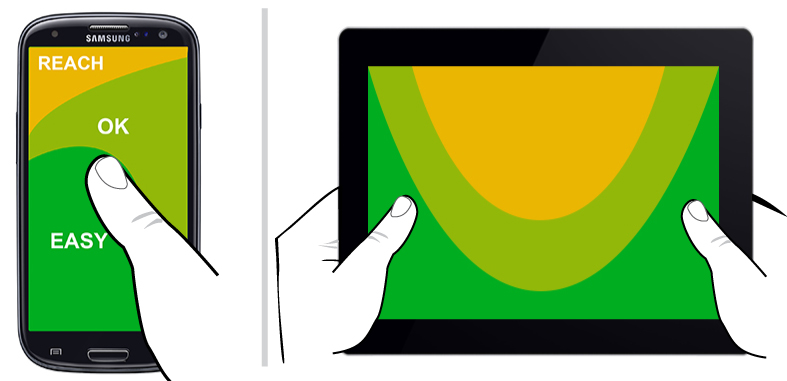
When holding different devices, the position where people rest their hands affects which parts of the screen are in or out of easy reach. Observational studies show that thumbs tend to be used predominantly. Consider the range of thumb movement required and the distance between targets. Limiting the distance between targets increases ease of use for both mouse and touch interactions. Also think about the positioning of controls in relation to content. It’s helpful to place buttons and menus below content (rather than above) so that when people interact with the controls their hands don’t block and obscure the content.

4. Don’t rely on hover effects.
Many site designs assume hover support when adding functionality like drop down menus and hover-revealed content. The ability to hide or reveal content on hover provides interactive and space-saving perks, but keep in mind that many of your site visitors will be using devices that don’t natively support hover (like tablet, smartphone, and keyboard-only users). In other scenarios, you may have users with hybrid devices or accessories that enable both hover and touch. Planning for hovers, taps, double-taps, and clicks quickly gets complicated and may result in unintended usability consequences. Rule of thumb: make your content easy to access without hovers.
5. Let people interact directly with content.
When we use a mouse, we interact with objects on the screen indirectly. Mouse movement on your desk moves around the cursor on the screen. Mouse interaction require controls. You can move things up, down, left and right by clicking on arrows, and buttons and menus fill our screens helping us manipulate content and move around a site. This is the world of Graphical User Interfaces (GUI) that we’ve grown accustomed to. In contrast, touch enabled devices allow us to directly manipulate content on the screen. We can tap, swipe, stretch, pinch, flick, and rotate screen objects with our hands. This is the world of Natural User Interfaces (NUI). The tactile relationship we have with our screens creates an irresistible tendency to want to interact directly with the words and images we see. So long as proper visual cues are provided to hint that interaction is possible, you may be able to strip away redundant controls and instructional "click here to..." labels.
Is Touch the future? No. Well…kinda.
It’s fair to assume that touch screens are becoming a basic expectation. If you don’t believe me, pay attention next time you see a two year old in front of a screen...any screen: a monitor, TV, tablet or phone. Watch him or her jab at the screen with sticky fingers, and prepare for a stink-eye if it doesn’t respond interactively. So, yes we should most definitely plan for touch interactions, but it’s also just the tip of the iceberg. As we leave the GUI world behind and surround ourselves with more and more pieces of Web enabled technology—be they handheld devices, appliances or a wearable accessories, we need to consider a multitude of inputs. Beyond mouse and touch, are we paying enough attention to keyboard-only or screen-reader access? How will audio input and voice control impact what we design? What about physical gestures (think Kinect)? These all reflect the coming challenges we’ll face as designers and content producers.
But for now? I’d say for now, if you’re thinking about and designing for touch, it’s a good signal you’re on the right track.
Sources
- Touch Screen Penetration in Notebook PCs Modest, But on the Rise, According to NPD DisplaySearch
- Gartner Says Worldwide Traditional PC, Tablet, Ultramobile and Mobile Phone Shipments On Pace to Grow 7.6 Percent in 2014
- via Finger-Friendly Design: Ideal Mobile Touchscreen Target Sizes, Smashing Magazine
Other References
- Touch Target Sizes, Luke Wroblewski
- Designing for Touch, Josh Clark
Related Posts
How to Optimize Images for Better Website Performance
Learn to optimize your site with responsive images, modern formats, and lazy loading to improve performance and user experience.

Accessibility Playbook Resources
Useful accessibility resources that are free for web designers, web developers, and content creators to help them build more inclusive websites.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
