Manual vs. Automatic Aliasing: What’s the Best Approach?
Cory Starkovich Sr. Web Developer#CMS, #Episerver, #Ektron

Learn why you should use URL aliasing, the difference between manual and automatic aliasing, and some tips for formatting URLs.
When people navigate to a page on your site, what do they see in the URL bar of their browser? Is it a descriptive URL, such as “www.yoursite.com/blog/how-to-blog/”, or is it a generic-looking ID number, like “www.yoursite.com/content.aspx?id=100”? The latter example is what a Content Management System (CMS) will create automatically when content is published, telling the platform to display a piece of content based on its unique ID number. However, websites can be configured to use a more descriptive URL, such as the former example, by using URL aliasing.
Ideally, the URL of each page should give a site visitor an understanding of what they can expect to find on the page. This not only makes your site more user-friendly, it can help improve your Search Engine Optimization (SEO).
Your URL Strategy
There are two ways to handle aliasing on a website: manually or automatically. With manual aliasing, you will need to define the URL of every piece of content you publish, but if you have automatic aliasing set up, the URL will be defined automatically, usually based on the title of your content. At Diagram, we usually set up automatic aliasing on the sites we develop, but the option to define manual aliases remains, allowing you the freedom to use exactly the URL you prefer.
Different CMS platforms handle aliasing in different ways. Let’s look at how aliasing works on two popular platforms:
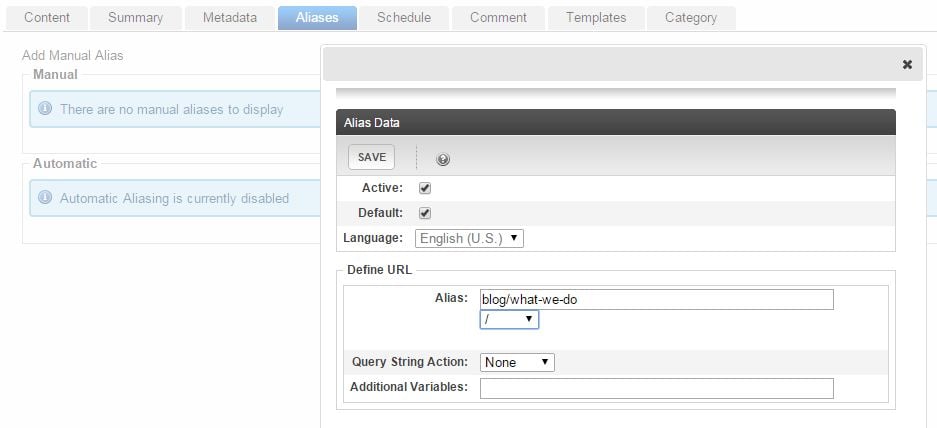
Ektron
If automatic aliasing is set up in Ektron, it can be either folder-based or taxonomy-based. Folder-based aliases will follow the site’s folder structure, so the URL of a blog post might look like “www.yoursite.com/blog/what-we-do/”. Taxonomy-based aliases will be defined based on taxonomy categories that content is assigned to. If a blog post is assigned to an “Our Services” category, its URL might look like “www.yoursite.com/our-services/service-offerings/”.
One quirk that Ektron has is that multiple aliases can be defined for each piece of content. Any automatically-generated aliases will be set as the default URL, but if you create a manual alias, you can set it as the default. Specifying these default URLs is a way to ensure that a page has a canonical URL, which will keep search engines from being confused by these multiple URLs and lowering your site’s search rankings.

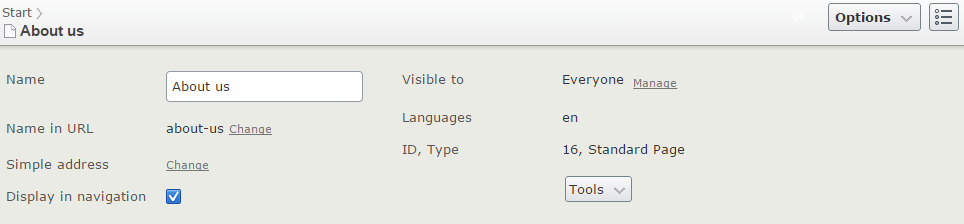
EPiServer
EPiServer handles URL aliasing automatically, generating aliases based on the site’s folder structure. However, if you prefer to define your own URL for a piece of content, you can override the automatic alias with a manual URL. This can be done in two ways: by specifying the name of the page, which will then be appended to the URL based on the folder structure ("www.yoursite.com/company-info/about-us/"), or by defining a simple address, which will be added to the site's root domain ("www.yoursite.com/about-us/").

Some URL Aliasing Best Practices
URLs are one of the factors that search engines use to understand the contents of each page on a website and determine its relevance to people searching for certain keywords. It’s important to be consistent when defining URL aliases, and we recommend following these rules when formatting your aliases:
- Use only lower-case characters.
- Separate words by hyphens rather than underscores.
- End your aliases with a “/” rather than an extension like “.aspx” or “.html”.
- Include the keywords you expect people to search for in the URL.
- Place the individual page URL as close to the domain as possible (that is, use “www.yoursite.com/how-i-met-my-sales-goals/” rather than “www.yoursite.com/blog/john-smith/how-i-met-my-sales-goals”).
Following these best practices will help ensure that both site visitors and search engines can expect what to find on each page, allowing them to locate the information that is relevant to them. If you’ve defined a strategy for formatting your URL aliases, either automatically or manually, you can ensure that your site remains consistent, which will provide the best user experience and help you receive the best rankings in search results. Do you have any questions about how to set up URL aliasing in Ektron, EPiServer, or any other platform? Please contact us to speak with a Solutions Engineer, or share any tips of your own in the comments below.
Related Posts

Website Content Migration and Knowing What to Keep
With website migrations not all content should be moved. Here are the first critical steps to begin analyzing your content prior to migration.

4 Ways to Avoid Disaster When Migrating CMS Platforms
If you have ever migrated from one content management system (CMS) or eCommerce platform to another, you know how many unexpected issues can occur during the migration process.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
