If you are using HubSpot Professional or Enterprise, don't overlook one of the greatest features available to HubSpot users with the Website Add-on: HubDB
If you are using HubSpot Professional or Enterprise, you may be overlooking one the greatest features available to all HubSpot users who use the Website Add-on called HubDB. HubDB is a relational database inside of the HubSpot platform (think of this like a smaller, stripped down version of SQL) that allows you create database-driven content inside of CMS pages and landings pages. Let's take a look at what HubDB consists of, places it can be implemented, and some of the things you can create with HubDB.
HubDB at-a-glance
HubDB is a relational database. In short, it's a place where you can store information in a table (similar to how you see data in an Excel file). Then, using HubL, you can access this information and reassemble it into different formats for viewing.
If you're familiar with SQL tables and have an understanding of the HubL syntax, you will find HubDB to be pretty easy to maneuver. If you're not familiar with SQL, don't panic. While HubDB is similar to SQL, you do not need to know SQL Programming in order to make use of it. You will, however, need to know how to use HubL.
For more in-depth information on HubDB and HubL, I would recommend looking at HubSpot's documentation for each:
Where can HubDB be implemented on my site?
Now you might be asking yourself "What kind of pages could I create that use HubDB?" That's a great question as there are multiple possibilities where HubDB can be used on your site to display content. HubDB can be used to create listings, galleries, directories, and when coupled with different technologies/resource libraries, you can create even more complex implementations. Let's take a look at some basic implementations below.
Note: There are definitely better ways to streamline the scenarios below, but I simply wanted to illustrate the use of HubDB and its various capabilities.
A Simple Listing
Let's start by pretending you've just been hired (congrats!) at a book publishing company and you've been tasked with updating the list of books published by the company. This is a simple HTML unordered list containing over 100 books from A-Z with links to respective online sites where you can buy the book.

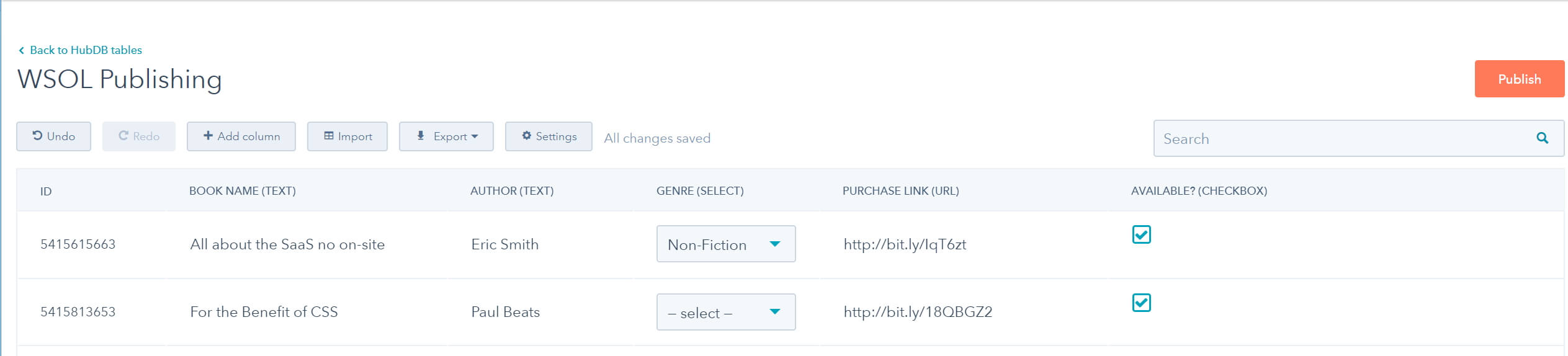
Anyone who has worked with lists in HTML most likely just shuddered in horror when thinking of the time it will take to find/update/add/remove these books while digging through lines of LI's (list items). It's instances like this where HubDB is your best friend. Inside of HubDB, you can create a table that has 5 basic fields (ID is autogenerated for you) and place the information for all those books inside of this table.

Then using a bit of HubL, you can create an output onto the page that will show these books in their groups appropriately. This means no more coding (at least for now, after the initial HubL creation) to maintain this list.
<ul>
{% for row in hubdb_table_rows(<yourTableId>) %}
<li>Book Name:{{ row.name }} by {{ row.author }} <br>
in {{ row.genre }}<br>
<a href="{{ row.purchase_link }}">Buy Now</a></li>
{% endfor %}
</ul>
A Gallery with Images and Text

Good news, everyone! The book publishing company finally got all the artwork digitized for their books and now they want to add it to the website. Time to earn that paycheck and get to work!
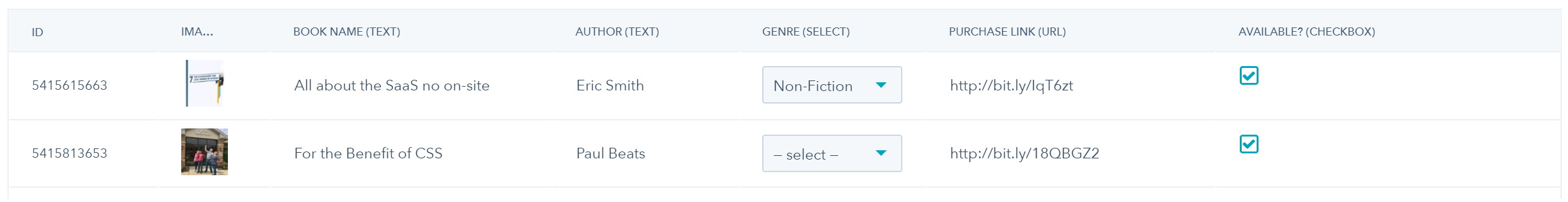
Now, if you were still using that old unordered list you might brew a pot or two of coffee and start cracking your knuckles for a long day. If you aren't using HTML lists and instead have that nifty HubDB list we created earlier, you're in luck. All we have to do in this case is add in a new field to our HubDB table for images, assign the image to the row, and then make some minor modifications to our HubL code to add in the new image field.

<ul>
{% for row in hubdb_table_rows(<yourTableId>) %}
<img src="{{ row.image.url }}" /> <br>
<li>Book Name:{{ row.name }} by {{ row.author }} <br>
in {{ row.genre }}<br>
<a href="{{ row.purchase_link }}">Buy Now</a></li>
{% endfor %}
</ul>
A Directory Where Each Listing Has Its Own Page
BUSINESS IS BOOMING! The book publishing company is starting to get noticed and people are coming to the site like crazy to find out more about these books. The company has decided they wanted to add some more pizzazz to the site and want each book to go to a page where they can see a summary, number of pages, and average read time for the book.
If you're having LI problems I feel bad for you son, I have 200+ books and HTML ain't one.
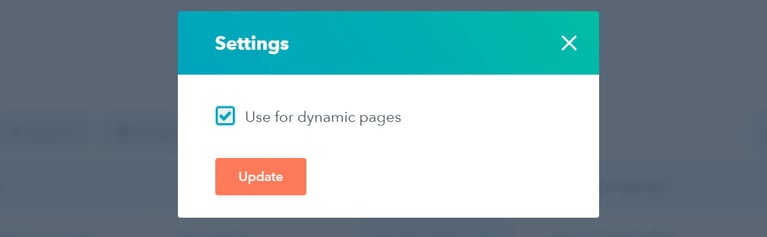
Thanks to a feature inside of HubDB called, Dynamic Pages, we have the ability to create sub pages based on the HubDB entries. This is activated with a simple checkbox in the HubDB Tables settings.

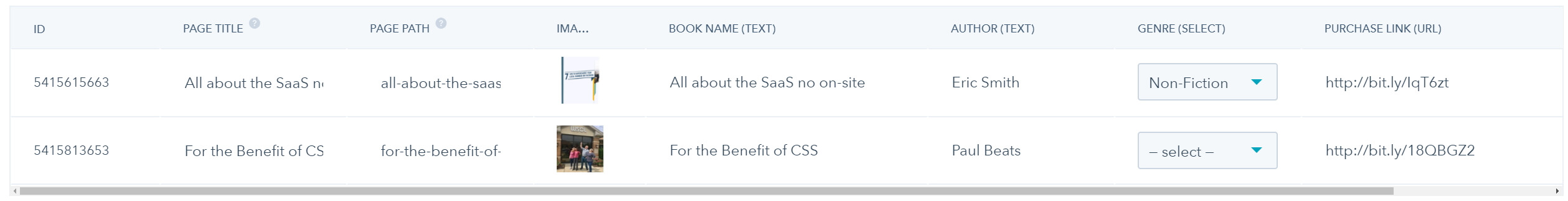
Once this is active, all we have to do is simply fill out the Page Title and Page Path (fields are added automatically when you enable dynamic pages) and add additional fields for the summary, number of pages, and read time.

After all of these are added and filled out, we would then need to modify our HubL code once again to account for the dynamic pages and additional fields.
{% if dynamic_page_hubdb_row %}
<img src="{{ dynamic_page_hubdb_row.image.url }}" /> <br>
<h1>{{ dynamic_page_hubdb_row.name }} </h1>
<p>by {{ dynamic_page_hubdb_row.author }} | {{ dynamic_page_hubdb_row.pages }} Pages | {{ dynamic_page_hubdb_row.readTime }} Read Time (hrs) </p>
<p> {{ dynamic_page_hubdb_row.summary }} </p>
<a href="{{ row.purchase_link }}">Buy Now</a></li>
{% elif dynamic_page_hubdb_table_id %}
<ul>
{% for row in hubdb_table_rows(<yourTableId>) %}
<img src="{{ row.image.url }}" /> <br>
<li>Book Name:{{ row.name }} by {{ row.author }} <br>
in {{ row.genre }}<br>
<a href="{{ request.path }}/{{ row.hs_path }}">View More</a></li>
{% endfor %}
</ul>
{% endif %}
For more information on how dynamic pages work you can refer to HubSpot's Dynamic Pages Tutorial.
Replacing the Ctrl + F (Advanced HubL)
Now that the company has an awesome dynamic catalog of all their books, you're getting feedback that there are too many on one page and the company would rather have people simply search for the book or author they want to find.
Note: This is where you will get into the more advanced uses of HubDB and where you can even use additional technologies in conjunction with HubDB and HubL. I will not go into detail here as there are many ways these you can work with other technologies.
This can be accomplished in numerous ways from adding drop-down filters or a simple search input which then redirects to the page with filters applied (usually these filters are passed as parameters in the URL like, ?author=Anderson). Another way you can do this is by using libraries such as AngularJS in combination with HubL/HubDB to create a search form with results.
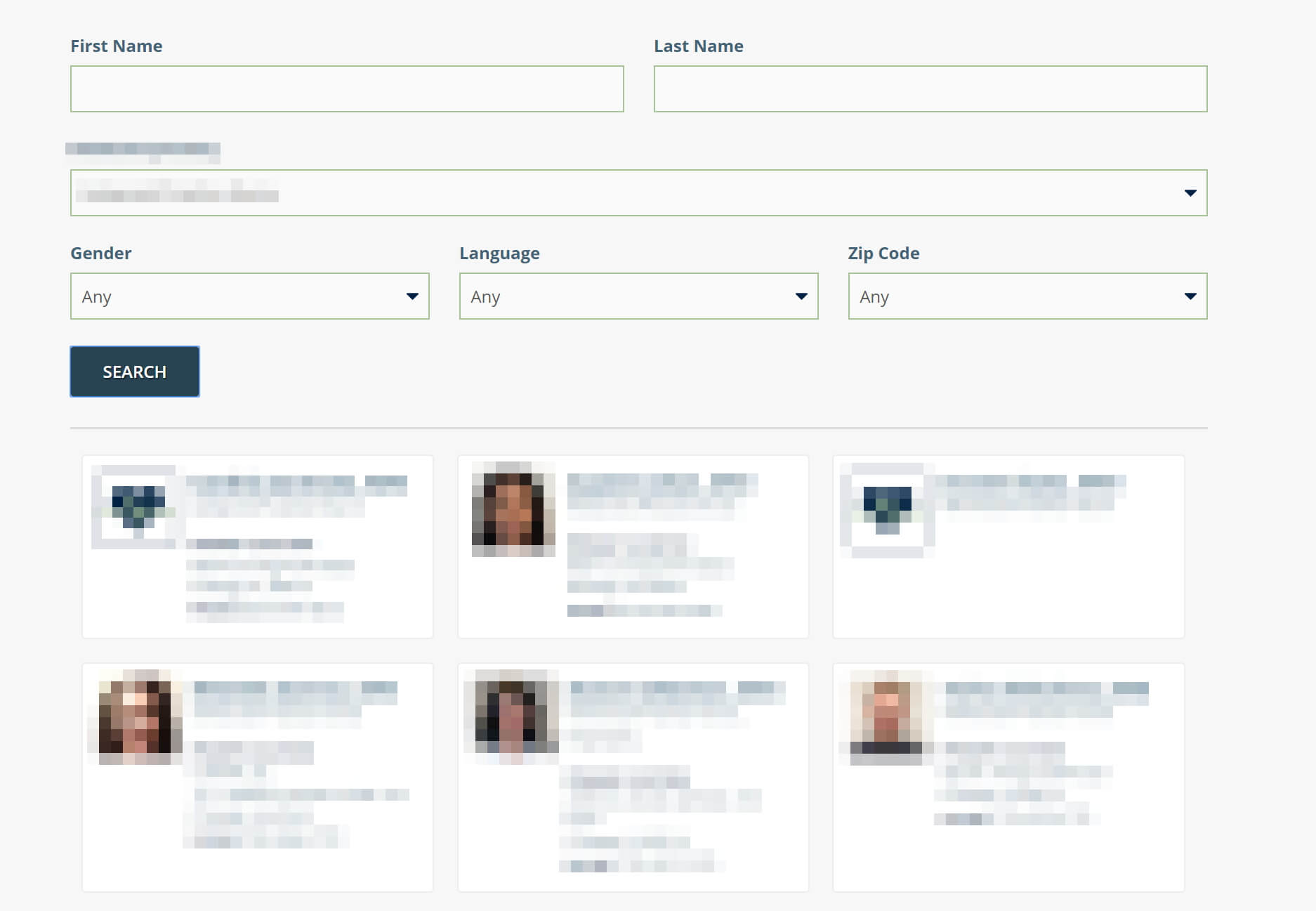
Diagram recently did some work on a client where we created something similar using AngularJS in combination with HubDB Dynamic Pages/HubL to create a directory listing of professionals complete with search criteria options (picture below).

So where do I go from here?
When looking into using HubDB, (or maybe after reading this and discovering you have HubDB and want to incorporate it into your site) take a step back and review your CMS site to see where it makes sense to optimize your content by replacing it with database-driven content. HubDB may not be for everyone, but if you have it available inside your HubSpot implementation, you should definitely make use of it. Also, if you are a HubSpot developer, you should join me and many others on the HubSpot Developer Slack Channel where we constantly share code, ideas, problems, solutions, and more!
Have you used HubDB on your sites? Maybe you have a hypothetical situation you want to discuss to see if HubDB is the right fit for you. Let us know in the comments or if you want to have deeper discussions on how Diagram can help implement HubDB for you, contact us.
Related Posts

3 Pro Tips to Make Your HubSpot Workflows Successful
HubSpot's workflows are a powerful tool for connecting with your customers. We share 3 pro tips for getting the most out of your workflows.
How to Optimize Images for Better Website Performance
Learn to optimize your site with responsive images, modern formats, and lazy loading to improve performance and user experience.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.

