How Do I Decide Which Webfont Service to Use?
Dan Rose#Design, #Design Advice

We look at the advantages of the services available for providing webfonts for your website to help you decide which one is right for you.
Isn’t it just wonderful that seemingly more people know about webfonts than don’t? Long gone are the days of specifying Arial as your brand typeface on the Web. Rarely do we find someone who needs to be convinced to step up their type game anymore. However, confusion still exists when it comes to picking a webfont service.
While libraries grow and pricing plans may change, here’s a practical overview of what’s currently available:
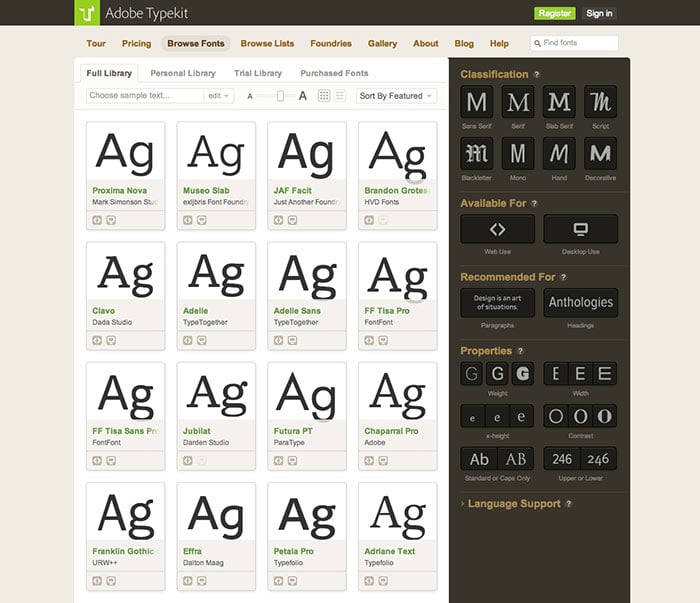
Typekit

Foundries: Adobe, Dalton Maag, FontFont, Mark Simonson, and more
Pricing: Plans of $25, $50, and $100 per year
Advantage: Outstanding price point for the quality
Typekit is arguably the most iconic webfont service. Because it’s now owned by Adobe, it has seamless integration in a lot of desktop apps like Photoshop, Illustrator, and InDesign, should you ever need to preview a Typekit font outside of the Web.
The quality of Typekit’s library is high, and even the Trial subscription plan allows you to use solid fonts like Adelle and Calluna for free. We often recommend the Portfolio plan, which doesn’t require displaying the colophon badge on your site.
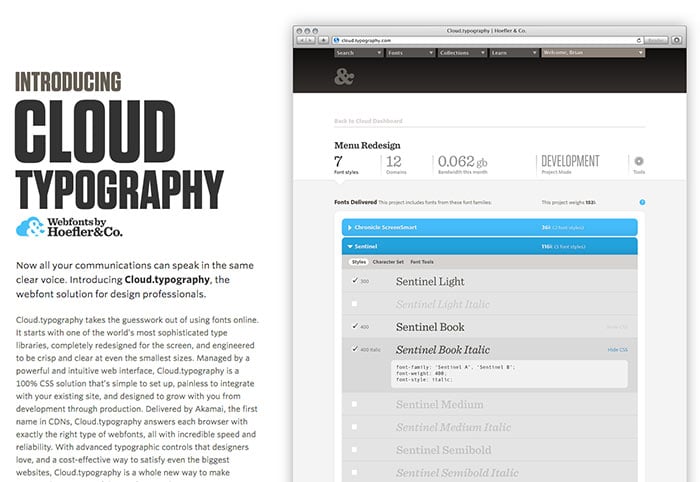
Cloud Typography

Foundries: Hoefler & Co.
Pricing: Plans of $99, $149, and $200 per year
Advantage: Unparalleled quality
Think of Hoefler & Co.’s (formerly H&FJ) Cloud Typography as the Rolls Royce of webfont services. Designers were clamoring Hoefler webfonts for years, and not only did they finally come through, but they created ScreenSmart(tm) versions of their fonts. What doess that mean to you? You can expect accurate rendering across screens and platforms, something the other foundries and services occasionally struggle with.
Cloud Typography is more of an investment, but the quality does justify the expense. Iconic fonts like Gotham, Whitney, and Sentinel look gorgeous on the Web, if gorgeous type is your thing. Which it should be.
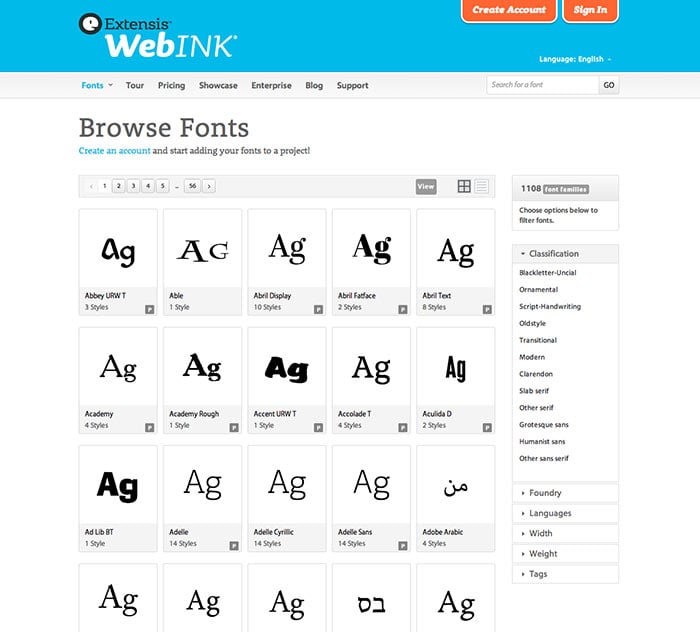
WebInk
Note: As of July 2015, WebInk has been retired.

Foundries: Laura Worthington, ParaType, TypeTogether
Pricing: Plans of $25, $70, and $180 per year
Advantage: Selection, performance
Extensis is a big name in the type world, and their WebInk service is as solid as they come. I’d consider Extensis on par with Typekit, with performance being the one area it’s a bit more stable in. WebInk fonts are cached for 30 days, which help if you have a fair number of return visitors.
Since the $25/year plan is similar to Typekit, we might recommend WebInk when there’s a specific font that's exclusive to their service. You can’t go wrong either way.
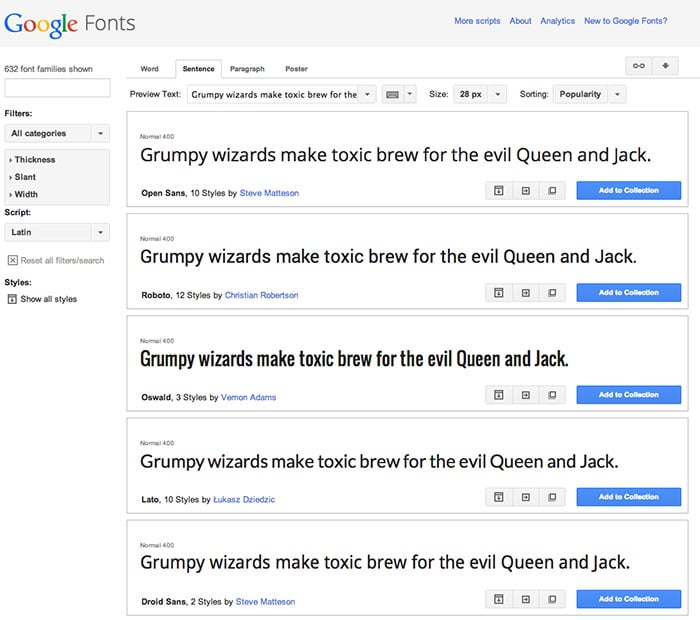
Google Fonts

Foundries: Google, tons
Pricing: Free
Advantage: Free
There’s a lot to like about Google Fonts, but let’s be honest: we use them because they’re free. That’s not necessarily a bad thing, and for certain projects, webfont service subscriptions aren’t ideal. But like anything else that’s free, there’s a drop-off in quality from what you’d get using a paid service.
Google has some really nice fonts, like Open Sans and Raleway. It takes some digging to find a decent family of weights, and while we won’t likely recommend using Google, it does make sense on some projects.
So How Do I Decide What to Use?
Since it’s been said that typography is 95% of the Web, choosing a stellar typeface is critical. Don’t worry, we have tons of experience doing just that. We’ll work with you to figure out the best font, and service, for your brand. The options are many, so it’s good to have some experts in your corner. Do you have any questions about webfonts and how to implement them? Please contact us, or leave a comment below.
Related Posts

User Onboarding Process: Guiding Visitors Through Your Website
We offer some tips on how to design a website in a way that helps users intuitively understand how to use it to accomplish their goals.

Why Do I Need an SSL Certificate?
Without understanding what an SSL Certificate is, it may be hard to realize why this is so important for your website. In this blog Diagram will cover both of these topics.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
