Here's Why You Should Inline Critical CSS to Reduce Load Time
Nick Melville Front End Developer#Design, #Design Advice

Using inline CSS on critical page elements helps to speed up load time.
There are two main aspects that affect how quickly a web page loads: the time it takes the server to respond and deliver the code and the time it takes the browser to render that code into what the user sees. Together, these factors combine to determine the "perceived" load time of the page. This reflects how quickly the styled content appears and becomes interactive. One technique to minimize the perceived load time is to include the CSS required to render the top of the page in the HTML document itself.
Understanding HTML and CSS
This technique works by taking advantage of how HTML and CSS work together to create a web page, so let's discuss that before diving into implementing this technique.
- HTML = semantic and meaningful content, very basic browser default styles
- CSS = no useful content, only styles

In short, CSS simply decorates the HTML content to make it visually appealing. When a user requests a web page, the server responds with the HTML file, which includes the URL to download the separate CSS file. Their browser will then load the CSS and apply the styling rules to the HTML content. Web page rendering is blocked until the CSS rules have been loaded and applied, which increases the perceived load time. That is to say, both the HTML and CSS must completely load before the content appears correctly and the page is interactive.
It is possible to include CSS "inline" in the HTML document, but that can increase the HTML file size dramatically and doesn't take advantage of browser caching of the CSS. However, including some CSS inline in the HTML document can be useful, and is a key component of this technique.
Critical CSS
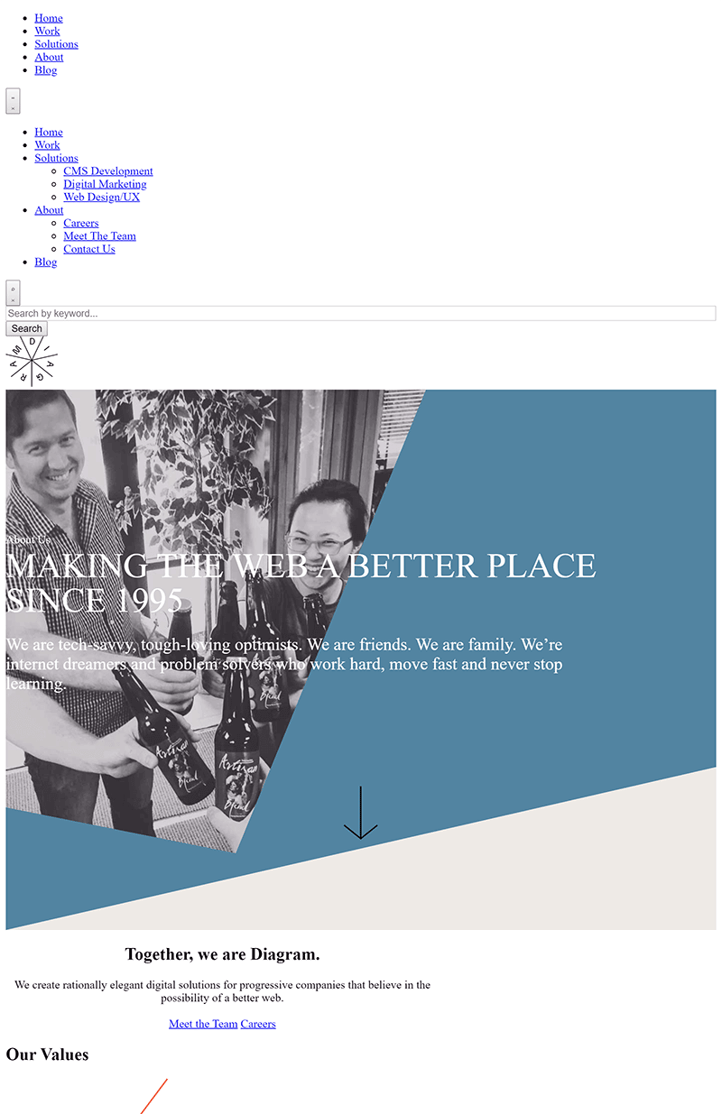
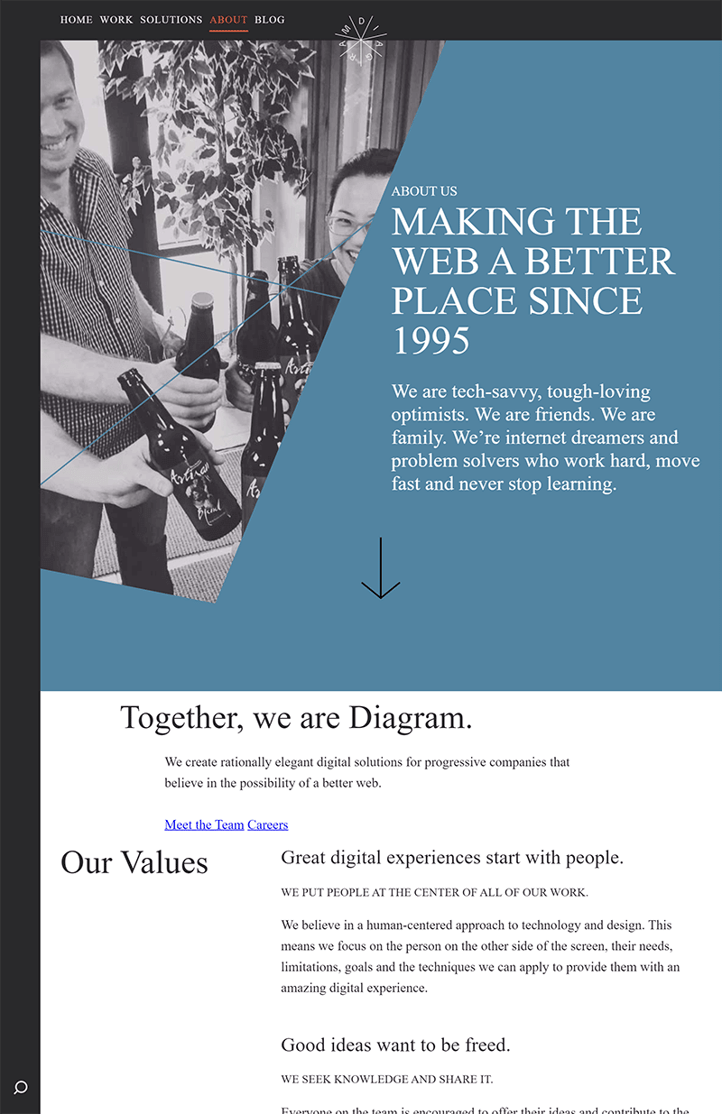
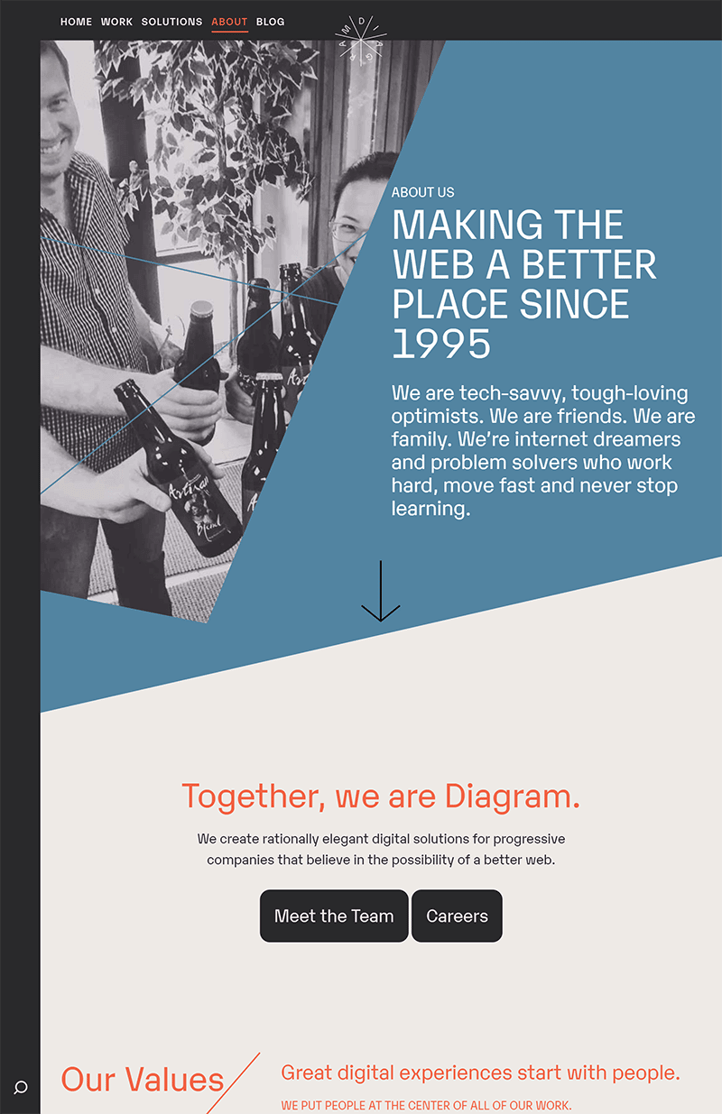
For the scope of this technique, we will refer to the CSS required to render the initially visible top portion of the page as "critical CSS". This generally includes the site header (logo, utility links, navigation, etc.), which is global for the website. The CSS rules used for the header often also include styles for a number of important pieces like the overall color scheme, typography, etc.

The Tools and Technique
By including the critical CSS inline, we can dramatically reduce the perceived load time. Eliminating the step of loading separate CSS files allows the browser to parse the CSS simultaneously with the HTML, rendering the page and making it interactive not long after the HTML file is returned.
With only the critical CSS applied, the top of the page is styled correctly, but the remaining rules are needed to properly style the rest of the content. In order to load and apply the rest of the CSS without blocking page rendering, it needs to be loaded asynchronously.

Making all three pieces of this technique part of an automated build process allows it to be practically implemented. Our existing Gulp process compiles and minifies CSS, so we used gulp-penthouse to automatically generate the critical CSS. Our root layout includes that critical CSS inline, and Filament Group's LoadCSS polyfill enables the asynchronous loading of the remaining CSS across browsers.
47% of consumers expect a web page to load in 2 seconds or less. Reducing perceived load time between servers and browsers can be as simple as including required CSS to render at the top of the HTML document. What are some ways that you've reduced load time on your website? Share them with us below!
Related Posts
How to Optimize Images for Better Website Performance
Learn to optimize your site with responsive images, modern formats, and lazy loading to improve performance and user experience.

The Google Leak and Creating Content That Doesn't Suck
This year's leak of Google's internal SEO documents underscored the need for web content that doesn't suck. But here's what else we learned...
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
