Google 101: Structured Data
Peter Pham Web Developer#SEO, #Tutorials

There’s a lot of information on your website and search engines should understand your content. Read on to learn how to add Structured Data to your pages.
What is Google Structured Data?
There’s a lot of information on your website and search engines should understand what your content is. One of the ways you can assist search engines in comprehending your site is to add Structured Data to your pages. Structured Data gives explicit clues about the meaning of a page. It is a standardized format for providing information and classification of a page.
For example, a recipe page might look like so:
- Recipe (https://jsonld.com/recipe/)
- Ingredients
- Cook time
- Temperature
- Misc.
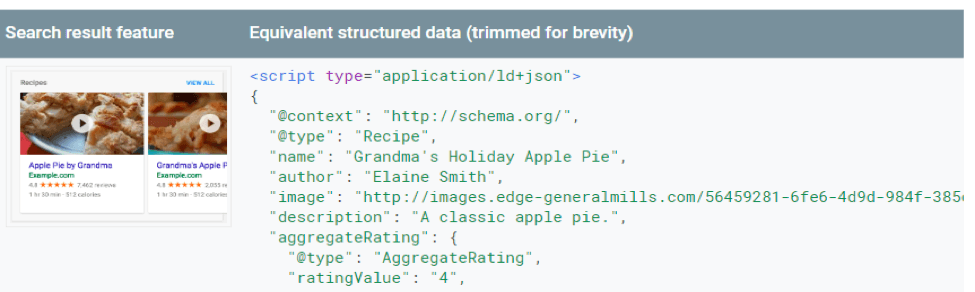
With the Structured Data on the page, Google can use the Structured Data to enable special results features as shown in the image below. Additionally, you can have photos in the search result rich snippet:
- Your logo or relevant image
- Reviews
- Misc.

Figure 1
Adding Structured Data To Our Pages
There are 3 ways in which we can add structured data to our pages with JSON-LD being the recommended version.
- JavaScript Object Notation for Linked Data, or JSON-LD, is a JavaScript notation that can be embedded in the body or head. It is easier to add to pages and Google can read this data when it’s dynamically injected by JavaScript or by a CMS. Refer to figure 1 for a snippet of JSON-LD.
- Microdata is an open-community HTML spec where you can add structured data within the HTML content. Tag attributes would usually be in the page body, but can be used in the head.
- RDFa is a HTML 5 extension that supports linked data by using HTML tag attributes and can be used in the body and head.
What structure should I use for a product page, contact page, etc?
There are a couple resources you can use.
- Steal our JSON-LD https://jsonld.com/
- Schema org https://schema.org/
Product structure is on the of the first data types that popularized Structured Data.
These two pages have several examples and are guidelines. You can use any of the examples but please remember that your Structured Data should reflect what is on the page. So if you want to notate that something is in stock/out of stock in your Structured Data, then you'll need to have that on your product detail page also.
Testing your Structured Data
After you’ve added your structured data on a page you can test it using Google’s Structured Data Testing tool. https://search.google.com/structured-data/testing-tool
If your code is still under development and Google cannot navigate to your development URL you can view the source of your local dev page and paste it into the tool to see the results.
So that’s all there is to it for Structured Data. A relatively simple thing to add to your pages to help search engines understand your content. Remember to add only data that is shown on the page and use the resources linked in this article for the formatting of the structured data. Test your Structured Data for any errors and you should be good to go for better search results. How have you used Structured Data? Share below in the comments.
Resources
- https://developers.google.com/search/docs/guides/intro-structured-data
- https://schema.org/
- https://jsonld.com/
- https://search.google.com/structured-data/testing-tool
Related Posts

Website Content Migration and Knowing What to Keep
With website migrations not all content should be moved. Here are the first critical steps to begin analyzing your content prior to migration.

The Episerver Optimizely Rebrand: What It Means For Your Business
Episerver has officially announced its rebrand to Optimizely. Here’s why—and how your business can benefit.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
