We look at how we were able to use Episerver to create a custom quiz functionality for one of our clients.
At WSOL, we work on website development every day, and we’re proud of the work that our talented developers do. As we work with the Episerver Content Management System (CMS), we’re regularly impressed by its powerful capabilities, including its versatile use of content blocks and its robust personalization tools.
Today, we wanted to look at how we used Episerver to create a custom quiz module for one of our clients:
Approaching the Issue
Our client was looking to create customizable quizzes that could be purchased by their users and taken multiple times, with access determined by the client’s own repository of available quizzes for a user. One of the great things about Episerver is that it provides the flexibility to build your content using typical object oriented best practices. To build this type of custom content, we created a custom content item that was tied to a purchasable item in Episerver Commerce. By relating the content and product in this way, a quiz can only be taken once it has been purchased.
Creating Custom Content Blocks
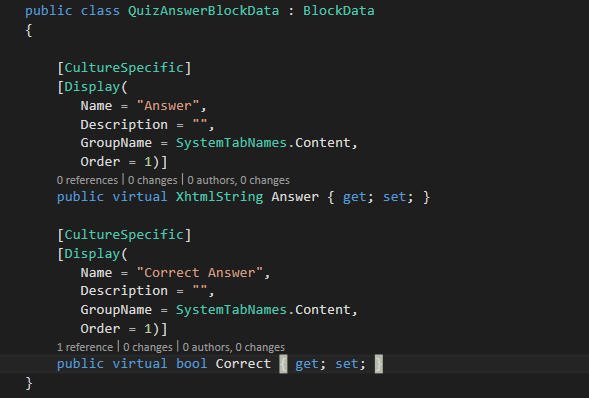
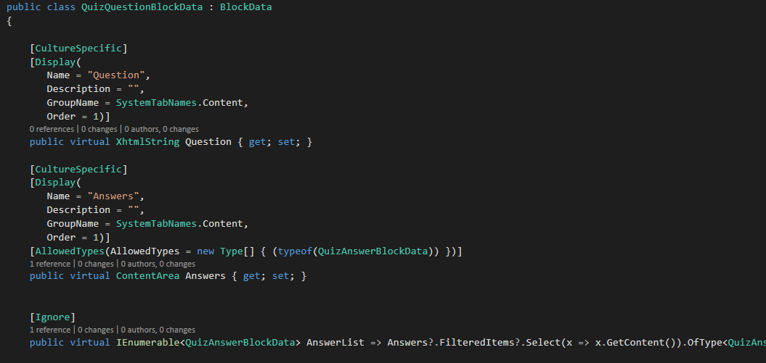
The quizzes we created took the form of a series of multiple choice questions with a variable number of possible answers for each questions. In order to create the quizzes, we first created content blocks for the individual questions and answers. Each question block could have multiple answers associated with it, and each answer had a marker for whether or not it is correct.


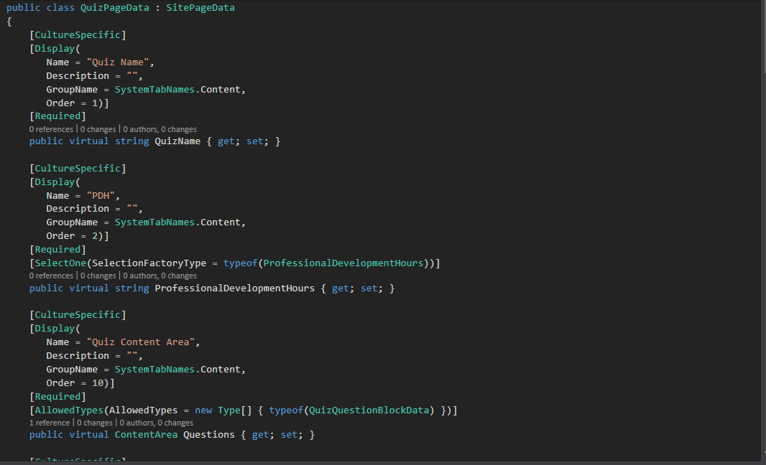
We then created a custom page type for the quiz pages themselves. Quiz pages can contain multiple questions blocks, with multiple answer blocks for each question.

The quiz pages also contain additional information, such as the name of the quiz, the messages displayed when a user passes or fails the quiz, and any other associated content. Each quiz has a range selector that specifies the percentage of questions that need to be answered correctly for a passing grade, and it does the math for you to determine whether a user has passed or failed.
The Power of Episerver
The specific use case for these quizzes made them particularly difficult to develop, but we were impressed at the capabilities that Episerver provided to make the process as easy as possible. Since you are able to specify which types of content blocks are available where, we were able to make building quizzes easy by ensuring that only question and answer blocks were available in the correct areas.
One thing that’s important to note is that Episerver has all the syntactic sugar of C# 6 available. Because of this, we could make use of the new Elvis Operator to make sure all of the questions have been answered without having to do the ridiculously boring null type checks:
Answers?.FilteredItems?.Select(x => x.GetContent()).OfType<QuizAnswerBlockData>();Finally, by tying the quiz content item into a product in Episerver Commerce, we were able to make permission checks when a user tries to access the quiz to ensure that they have purchased it, whether through the Episerver Commerce portion or from the client’s existing records.
As we continue to work with the Episerver CMS, we are excited to be able to make use of its powerful capabilities and flexibility to create unique functionality that meets the needs of our clients. If you’re looking to implement any custom functionality on your website and want to know how Episerver can help you do so, please contact us. We’d love to work with you!
Related Posts

Breaking AI Paralysis: How Organizations Can Start Small and See Value Fast
Too many orgs stall on AI, fearing risk or chasing perfection. Here’s how to move fast, start small, and create real value — safely.
Don't Go Chasing Waterfalls: How Agile Makes Complex Web Projects Enjoyable
Learn how Agile methodologies streamline complex web projects, improving team collaboration and project outcomes for a more enjoyable development experience.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.

