ArcGIS Tutorial: A Google Maps Alternative
Peter Pham Web Developer#Industry Insights, #Episerver, #Code

Diagram's Peter Pham shares a Google Maps alternative, ArcGIS, and how to add it to your Episerver website.
When you’re browsing online you'll notice that many websites have some sort of map integration. Being able to check a map for directions and plan your trip has been, in my opinion, a great quality of life improvement in our day to day driving.
One of the most popular map integrations you’ll see online is Google Maps. Google Maps is fast, reliable, and familiar. Earlier this year, Google updated their pricing structure and, unfortunately, a lot of websites are now being forced to pay a higher amount or find a cheaper alternative.
In fact, one of our clients was paying close to $500 a month for their Google Maps integration and now it's out of their budget. So what were their options? They could've added a static picture of the map, which they didn't like. But instead, they chose to use ArcGIS.
ArcGIS is a geographic information system for working with maps and geographic information.
In this tutorial, we’ll be adding ArcGIS to the starter Episerver alloy site for Model View Controller (MVC) site.
Before we do any development let’s get a simple alloy site up. We’ll now add one package called, Restsharp, for API calls.
Geocoder Class
We are going to create this class to call findAddress which will convert the mailing address to a geocoordinate. You can set the webconfig appsetting arcgis:RestUriGeocde as
<add key="arcgis:RestUriGeoCode" value="https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer/" />
Deserialized Response Classes
These classes come from looking at the JSON response of the findaddressCandidate.
public class SpatialReference
{
public int Wkid { get; set; }
public int LatestWkid { get; set; }
}
public class Location
{
public double X { get; set; }
public double Y { get; set; }
}
public class Attributes
{
public string Match_addr { get; set; }
public string Addr_type { get; set; }
}
public class Extent
{
public double Xmin { get; set; }
public double Ymin { get; set; }
public double Xmax { get; set; }
public double Ymax { get; set; }
}
public class Candidate
{
public string Address { get; set; }
public Location Location { get; set; }
public double Score { get; set; }
public Attributes Attributes { get; set; }
public Extent Extent { get; set; }
}
public class ArcGisCoordinateResponse
{
public SpatialReference SpatialReference { get; set; }
public List<Candidate> Candidates { get; set; }
}
Adding Arcgis Javascript And Css
This code is from the arcgis site and will be included in the _root.html in the head.
<link rel="stylesheet" href="https://js.arcgis.com/4.9/esri/css/main.css">
<script src="https://js.arcgis.com/4.9/"></script>
Address Properties
Add address properties to a page to pull up a map.
We’ll need some address info on a page and I’ve chosen the article page to test this on.
public class ArticlePage : StandardPage
{
public virtual string AddressLine1 { get; set; }
public virtual string City { get; set; }
public virtual string State { get; set; }
public virtual string ZipCode { get; set; }
}
We’ll now add some code to the view. You would usually populate this information in your view model, but we will be adding this to the view just to see all the code together.
We’ll also take the top ranked geocoordinate from the list of objects returned from the call. You can see that lambda expression below as OrderByDescending(x => x.Score).
@{
var latitude = "";
var longitude = "";
var geocoder = new GeoCoder();
var address = string.Format("{0} {1} {2} {3}", Model.CurrentPage.AddressLine1, Model.CurrentPage.City, Model.CurrentPage.State, Model.CurrentPage.ZipCode);
var arcgisresponse = geocoder.GeocodeAddress(address);
if (arcgisresponse.Candidates.Any())
{
var result = arcgisresponse.Candidates.OrderByDescending(x => x.Score).ToList();
latitude = result.First().Location.Y.ToString();
longitude = result.First().Location.X.ToString();
}
}
Map Container
Add the container for the map.
<div id="map" style="width:90%; height:500px;"></div>
<!-- Add the JavaScript that generates the map. -->
<script>
require([
"esri/Map",
"esri/views/MapView",
"dojo/domReady!"
],
function(Map, MapView) {
var map = new Map({
basemap: "streets-navigation-vector"
});
var view = new MapView({
container: "map",
map: map,
center: [@longitude, @latitude],
zoom: 14
});
view.graphics.add({
symbol: {
type: "text",
color: "#7A003C",
text: "\ue61d", // esri-icon-map-pin
font: {
size: 30,
family: "CalciteWebCoreIcons"
}
},
geometry: {
type: "point",
longitude: @longitude,
latitude: @latitude
}
});
});
</script>
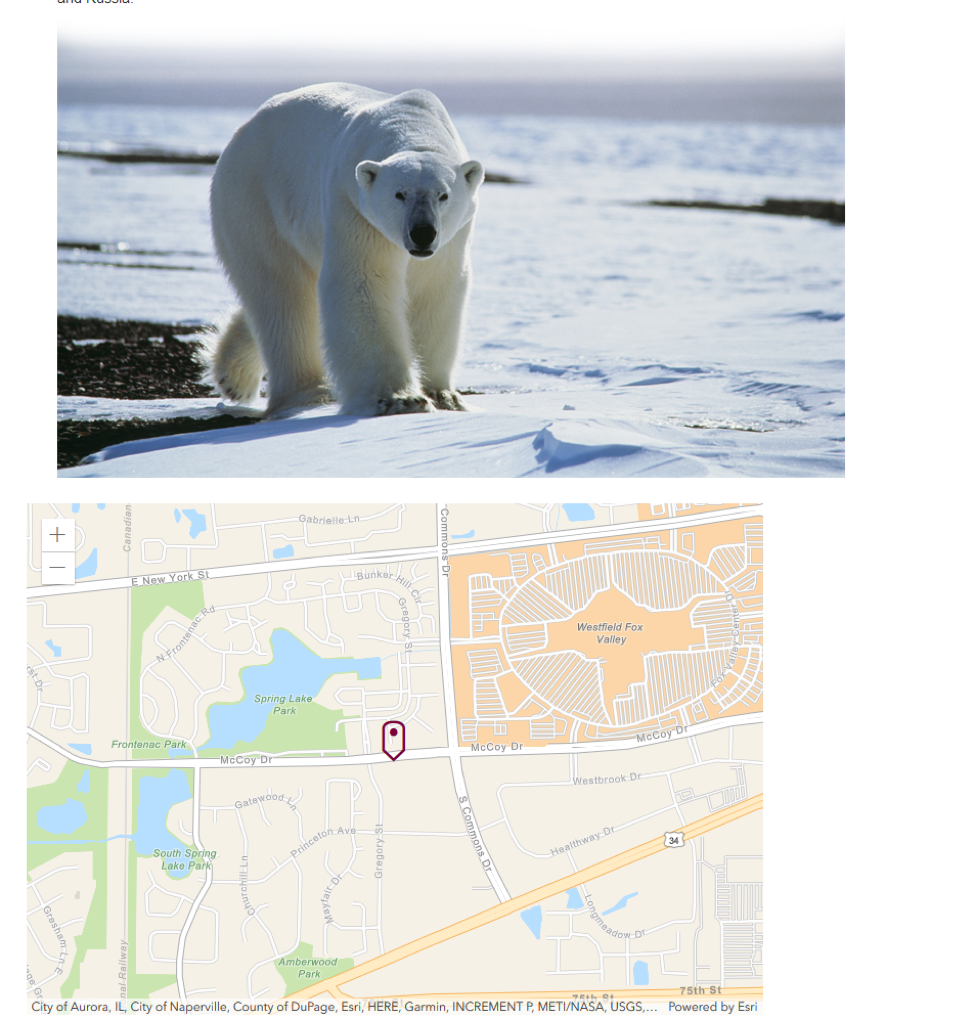
Here is the resulting screenshot from an existing press release in the Alloy site. The page I used was the Alloy Saves Bears with the relative link /en/about-us/news-events/press-releases/newworld-wildlife-fund-chooses-alloy/

After getting this to work there are other things you may want to try, especially if you’re new to Episerver and development in general.
- Add a zoom property to adjust the zoom.
- Add an asynchronous version of the GeocodeAddress
- Try a different service to get a geo-coordinates
- Write an interface and swap the Geocoder using the DependencyResolverInitialization class.
That’s it for an introduction to ArcGIS. If you’re looking to add maps to your site and the pricing of google maps is out of your reach, then please try ArcGIS. You can add the map to locations like train stops, retail stores, or anywhere that has a physical address. This framework should fulfill your map needs hopefully without breaking your budget.
The basic steps in getting an ArcGIS map onto a page is to include the necessary JavaScript and to be able to convert the address to a latitude and longitude. Once you have the lat/long, add it into the Javascript provided by ArcGIS and you should be able to get a map to display on your page. Have you used ARrcGIS before? Share your thoughts in the comments below.
Related Posts

Custom Fields and ElasticSearch
Diagram's Ryan Duffing offers a tutorial on indexing and retrieving custom fields with Epinova.Elasticsearch for Optimizely (formerly Episerver).
![3 CMS Platform Migration Considerations [Mini Episode]](https://www.wearediagram.com/hubfs/Diagram-Views-Unfiltered-Transparent-BG-All-Black%20small.png)
3 CMS Platform Migration Considerations [Mini Episode]
Diagram's Chris Osterhout shares three essential tips that your organization should consider when moving to another CMS platform.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
