The new Diagram SuperTemplate 2.0 has even more features to make your CMS flexible and easy to use.
Here at Diagram, we often see the frustrations that can come from complicated CMS implementations that rely on hard-coded templates to display content. This is why we created the Diagram SuperTemplate, which allows a site to use as few as one template and gives content editors the flexibility to easily select whether they want pages to have one, two, or three columns. We’re proud of the way this has provided users with robust options for their pages, but we’re also constantly striving to improve our products. We wanted to highlight some of the features of the latest version of the Diagram SuperTemplate, which we’re calling the Diagram SuperTemplate 2.0.
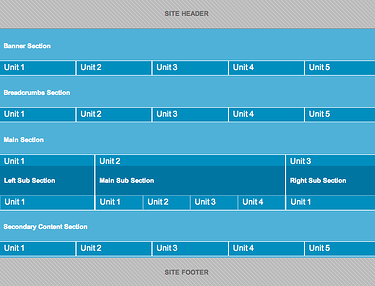
 Previously, users could select up to three columns for each page, but since the columns were tied to the page’s metadata, this had to be configured on a page by page basis. We’ve updated the layouts to use Ektron’s PageBuilder functionality and tied them to a grid-based system that can include a larger number of columns and multiple sections throughout the page, including banners, sub-sections, and secondary content. This new “Layout Designer” provides modular, drag-and-drop functionalities that will automatically fit different “widgets” into the page layout.
Previously, users could select up to three columns for each page, but since the columns were tied to the page’s metadata, this had to be configured on a page by page basis. We’ve updated the layouts to use Ektron’s PageBuilder functionality and tied them to a grid-based system that can include a larger number of columns and multiple sections throughout the page, including banners, sub-sections, and secondary content. This new “Layout Designer” provides modular, drag-and-drop functionalities that will automatically fit different “widgets” into the page layout.
What’s more, the layout settings don’t have to be specified for each individual piece of content; instead, multiple content items can share layouts. This can be done at the folder level, so all the pages within a folder can share the same layout. This is typically how we handle theming, and it allows different sections of a site to easily share the same formatting and/or “branding”. While groups of content can share the same layout, metadata can still be used on individual pages to allow them to use unique functionality like content listings and collections. By combining theming and individual metadata settings, the Diagram SuperTemplate 2.0 allows for a great deal of flexibility, while maintaining an easy-to-use interface allowing users to create content without having to delve into any complicated code.
We’ve also included some other functionality into the Diagram SuperTemplate, such as language glossaries that provide for multilingual capabilities. We’ve done a great deal to make Ektron a powerful, intuitive tool for content creation and management, and our clients are immensely satisfied with the results. Do you have any questions about how we can increase the functionality of your Ektron site? Are you interested in learning more about what the Diagram SuperTemplate has to offer? Please contact us, and a Diagram Solution Engineer will work with you to help you realize your site’s full potential.
Related Posts

Why Choose a CMS?
We look at the advantages that a Content Management System (CMS) can bring to your digital and content marketing strategy.

4 Ways to Avoid Disaster When Migrating CMS Platforms
If you have ever migrated from one content management system (CMS) or eCommerce platform to another, you know how many unexpected issues can occur during the migration process.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.

