4 Ways to Communicate Progress During An Episerver Migration
Jonna Robertson Senior Strategy Lead, Emerging Technology#CMS, #Digital Strategy

Diagram's Jonna Robertson shares how to cultivate consensus with internal stakeholders during an Episerver migration.
Why does it take so long? Why is it so expensive? Is this web project ever going to be done? You’ve probably heard all of these questions before from your colleagues or supervisor. A complicated platform migration can sometimes span a year or two, and that can be a challenge to explain to anyone outside of your web project team. Here are a few steps you can take to cultivate consensus with your internal/external stakeholders.
-
Break it Down
Create quarterly or monthly project milestones to organize the scope of work, to break it down into smaller projects. You can also assign project subtitles that indicate the major features that will be shipped in that milestone.
-
Make it Visual
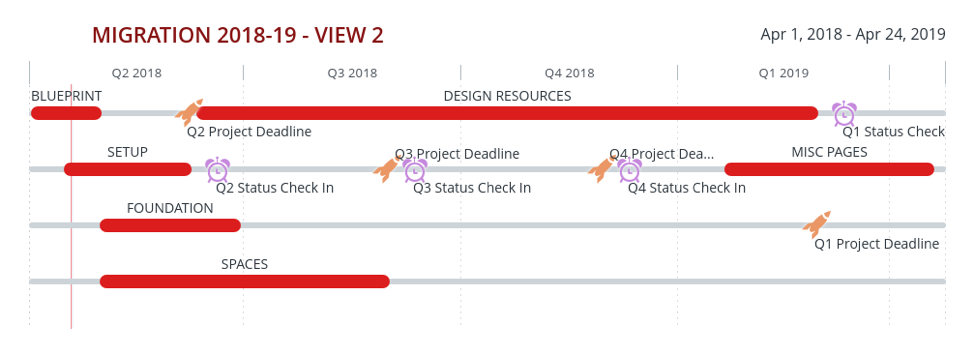
Create a visual roadmap (or request one from your agency partner). While a technical roadmap is useful for the production team, it’s of little use to your non-technical colleagues and CEOs. They don’t care if front-end comes before back-end development, they just want to know what the major deliverables are, and when they are shipping (also known as, what are we paying for?) Focus on the high-level details, major quarterly milestone deadlines, etc. The goal is to communicate the scope of the project in one simple visual.

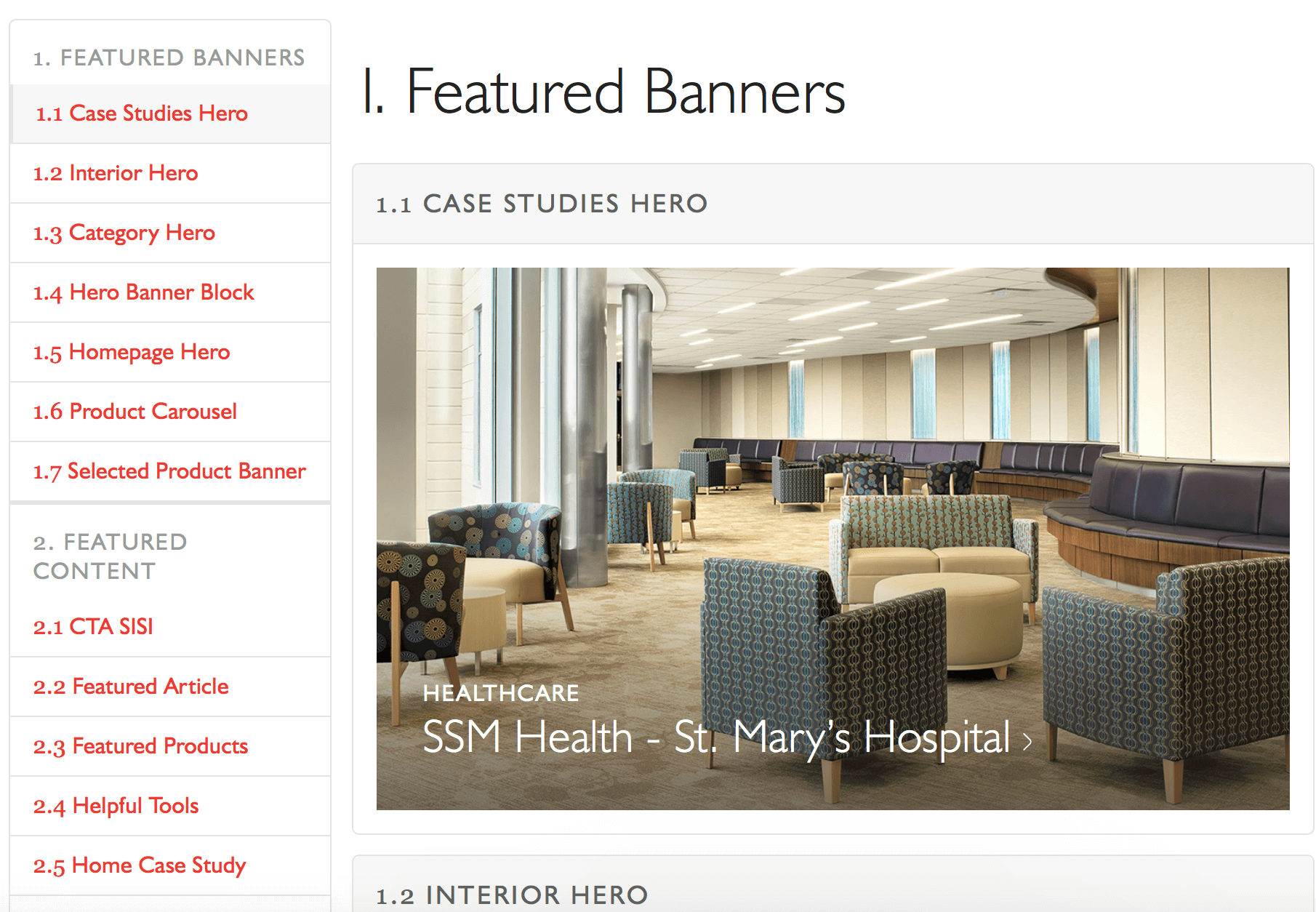
Create a “component guide” to document the purpose, features and use cases for components that you are building. This will give you a handy reference guide with shareable links that you can use for stakeholders.

-
Provide Regular Progress Reports
Plan internal check-ins with key stakeholders and include those dates in your roadmap. Provide project status updates and share any new visual/interactive components at those meetings. Even if the features are only available in a test environment, it’s important to show tangible evidence of your progress. In the roadmap example above, the alarm clocks represent the client’s internal check-in, and the rocket ships represent the agency’s launch dates for major milestone features.
-
Establish a Task Force
Consider creating a cross-departmental “task force” for your project, especially if you are developing new tools that will be used by other team members, or if you have a particularly long or complicated project timeline. Include a representative from each stakeholder department. Use the task force to review the goals of the project, major features that will be developed, and to get feedback on your project plan. Schedule regular project check-in meetings to share updates and report on your progress. You will have many opportunities to get the buy-in you need and will create multiple stakeholder advocates in the process.
Do you have any communication tips of your own? We’d love to hear them! Please feel free to leave a comment below, or contact us if you want to learn more about the processes that Diagram’s team follows for our web development projects. We look forward to hearing from you.
Related Posts
Is Your Data Ready for AI? A Practical Checklist for Compliance and Structure
AI succeeds on clean, structured, compliant data. See how B2B firms can prepare with Diagram’s data readiness approach.

The Hidden Role of Metadata: Teaching AI to Understand Your Content
AI agents rely on metadata to understand, retrieve, and connect content. Learn how metadata transforms B2B systems and how Diagram helps you get it right.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
