3 Ways to Use Cinemagraphs Without Killing Your Website
Ricardo Herrera#Hosting

We offer some tips on how to embed "moving pictures" into your website without using too much bandwidth.
So you heard about the awesome “moving photos” called Cinemagraphs, and you want to get in on the fun, huh?
Cinemagraphs are an awesome way to show content online, since they make for very engaging moving photos without being too distracting when done correctly. They can show originality and creativeness as well.
Also, social media has been adopting them everywhere. Instagram and Facebook now allow looping videos to be shared, which is what Cinemagraphs essentially are.
For content creators, bloggers, writers, and social media gurus, this all might sound awesome, but what about server administrators and network engineers? Ultimately, they are the ones hosting these images. What kind of resources are needed to show them?
Here’s a nice scenario: A website administrator updates the company’s home page with a giant background image. But wait! The water on the lake looks like it’s rippling, and the flag is waving in the wind… neat!
The next day, the administrator checks the bandwidth logs for the last day... and the bandwidth has tripled! Confused, he tracks down the culprit and finds that the web server is sending 10 times the traffic it normally does. After some investigating, it’s determined that a 20MB GIF file is being downloaded every time someone visits the homepage. For sites with a high amount of traffic, this can quickly result in massive bandwidth overruns.
How can we circumvent these issues? We can concentrate on 3 things: Size of the file, where the file lives, and how many times it is accessed. Let's look at each of these in more detail:
Size
GIF files seem like a logical solution to present Cinemagraphs: They are a series of images, and they loop. Perfect. However, here are a few limitations:
- Only 256 colors available
- Limited to 10 frames per second
- File sizes can be gigantic
A better solution is to save your Cinemagraphs as video files. With HTML5, it is easier than ever to present the images and have control over how it is presented as well. Other advantages include:
- Millions of colors available
- Up to 30 frames per second
- File sizes a fraction of equivalent GIFs
Location
Should you host the images yourself or use a hosting service? This will largely depend on your bandwidth costs, needs, and resources.
Hosting your images elsewhere will allow you to avoid the pain of dealing with malicious people taking advantage of your site by downloading the video. Or, if you have a large number of visitors, the amount of times the images are downloaded can really add up. Here are some good sites to host your Cinemagraphs:
Flixel: A great solution for those looking to host their videos. Flixel also offers a Cinemagraph editor with their plans. For more information go to:
https://flixel.com/products/flixel-cloud/
Wistia: Great video hosting for businesses, and plans are based not on visitors, but on the number of videos hosted.
YouTube: Well, it’s free. It’s YouTube. There may be some advertising shown or other caveats. Make sure this would be a good solution for you before going forward.
Looping
Generally, a web server will know that a Cinemagraph file should only be served once and cached on the user’s browser for it to loop. But there have been cases where this is not true.
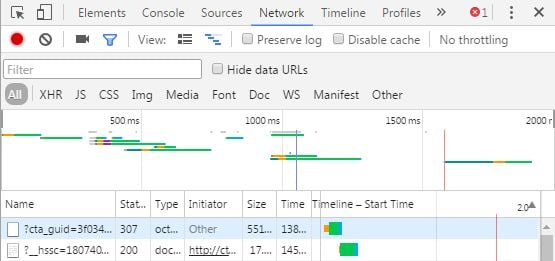
Make sure that the file is not being downloaded every time it loops. A great way to do verify this is by using Chrome’s inspect tool, which can be accessed by right-clicking and selecting Inspect or by pressing Ctrl+Shift+I. Navigating to network will show what is being accessed from the server in real time.

So there it is; if you want to save your server administrator, network engineer, or hosting provider some time (and possibly save on costs), remember these simple steps before exporting your file and before uploading it to a server.
Do you have any questions about incorporating Cinemagraphs or any other kinds of files into your website? Please feel free to contact us, or share your own tips in the comments below.
Related Posts
User Onboarding Process: Guiding Visitors Through Your Website
We offer some tips on how to design a website in a way that helps users intuitively understand how to use it to accomplish their goals.

Alternatives to X (Twitter)
We have identified some potential alternatives to Twitter that we believe are useful for marketers to spread their message and brand.
Results Matter.
We design creative digital solutions that grow your business, strengthen your brand and engage your audience. Our team blends creativity with insights, analytics and technology to deliver beauty, function, accessibility and most of all, ROI. Do you have a project you want to discuss?
Like what you read?
Subscribe to our blog "Diagram Views" for the latest trends in web design, inbound marketing and mobile strategy.
